
سئوی تصاویر در گوگل و ۱۱ نکته کلیدیِ خیلی مهم که باید بدونین…
سئوی تصاویر در گوگل و موتورهای جستجو یکی از مهم ترین بخش های سئو داخلی سایت به حساب میاد که هر وبمستر باید بهش توجه بکنه. تو این آموزش از رشد کسب و کار قصد دارم تا نکات مهم در رابطه با این موضوع رو بهتون بگم.
تصاویر مهم بخش ارتباط محتوای ما با مخاطب به حساب میان که باید بهشون توجه ویژه کرد. تصاویر قابلیت اینو دارن که توی سرچ گوگل و موتورهای جستجو ظاهر بشن، اما رعایت نکردن نکات مربوط به سئوی تصاویر میتونه زحمات مارو تا حد زیادی هدر بده.
فهرست مطالب
فرمت درست رو انتخاب کن
قبل از اینکه تصاویر خودتون رو آپلود کنین، باید ببینید که بهترین فرمت برای شما کدوم هست :
- فرمت PNG: تصاویر در این فرمت عموما کیفیت بالایی دارن اما سایزشون گاهی اوقات بیشتر میشه
- فرمت JPEG: تو این فرمت، حجم عکس متناسب با کیفیت عکس قابل تنظیم هست (پیشنهادی)
- فرمت WEBp: این فرمت به شما کمک میکنه تا حتی الامکان عکس های خودتون رو فشرده کنین
همه فرمت های بالا در مرورگر های فایرفاکس و گوگل کروم پشتیبانی میشن و محدودیتی وجود نداره، اما به نظر من فرمت JPEG بهترین فرمت شناخته شده برای تصاویر هست که چه در وب و چه در سیستم میتونین ازش استفاده کنین.
برای بهتر شدن سئو تصاویر حتما فشرده کنین
طبق آماری که برای عکس ها منتشر شده، حدود ۲۱ درصد از وزن یه صفحه رو عکس ها تشکیل میدن و بر این اساس تاکید خیلی زیادی شده که حتما حجم عکسا رو تا جاییکه میشه قبل آپلود توی سایت، کوچیک کنین. این کار رو با فتوشاپ هم میتونین انجام بدین.
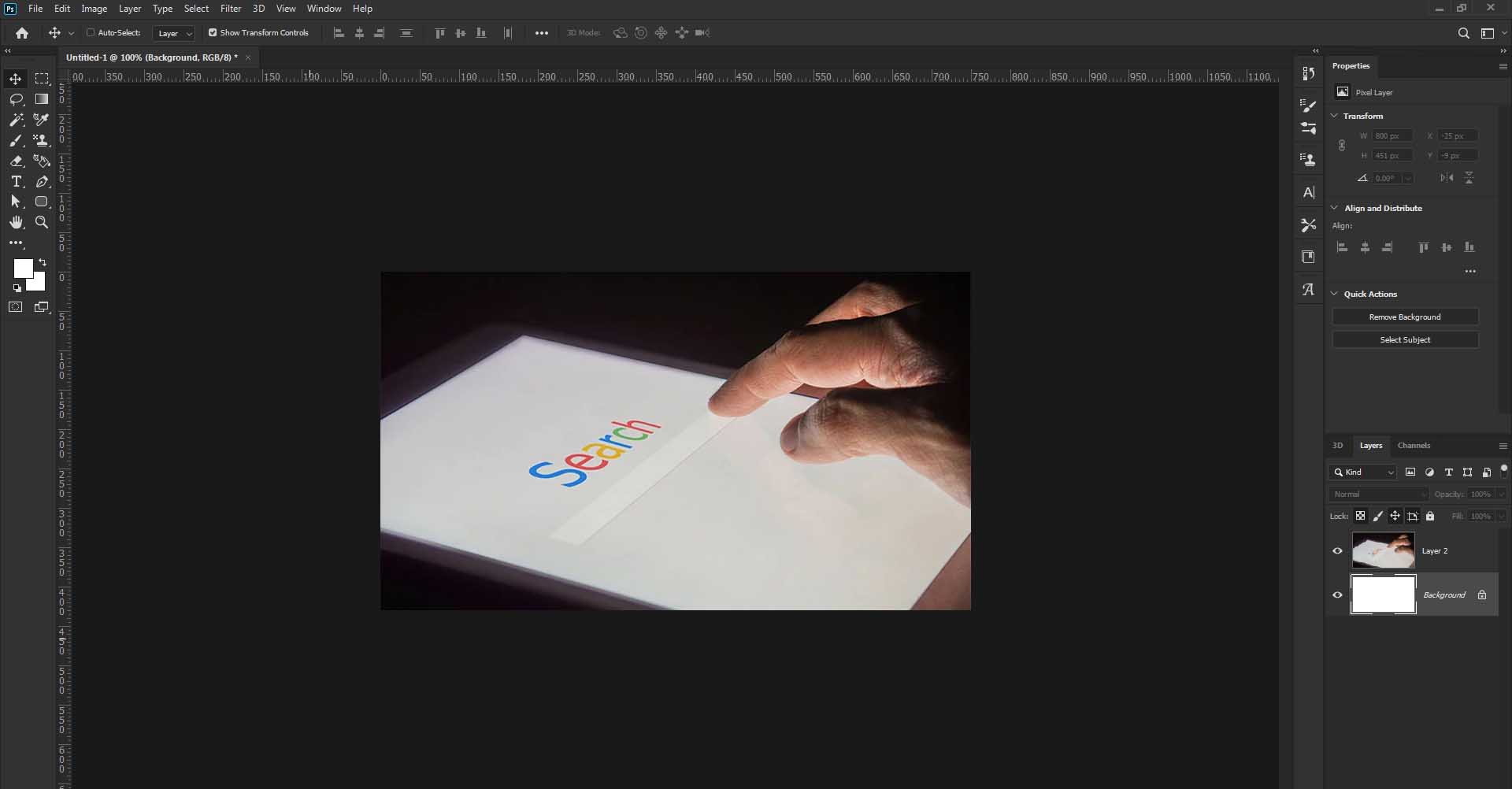
برای این کار کافیه که عکس مورد نظرتون رو داخل فتوشاپ باز کنین
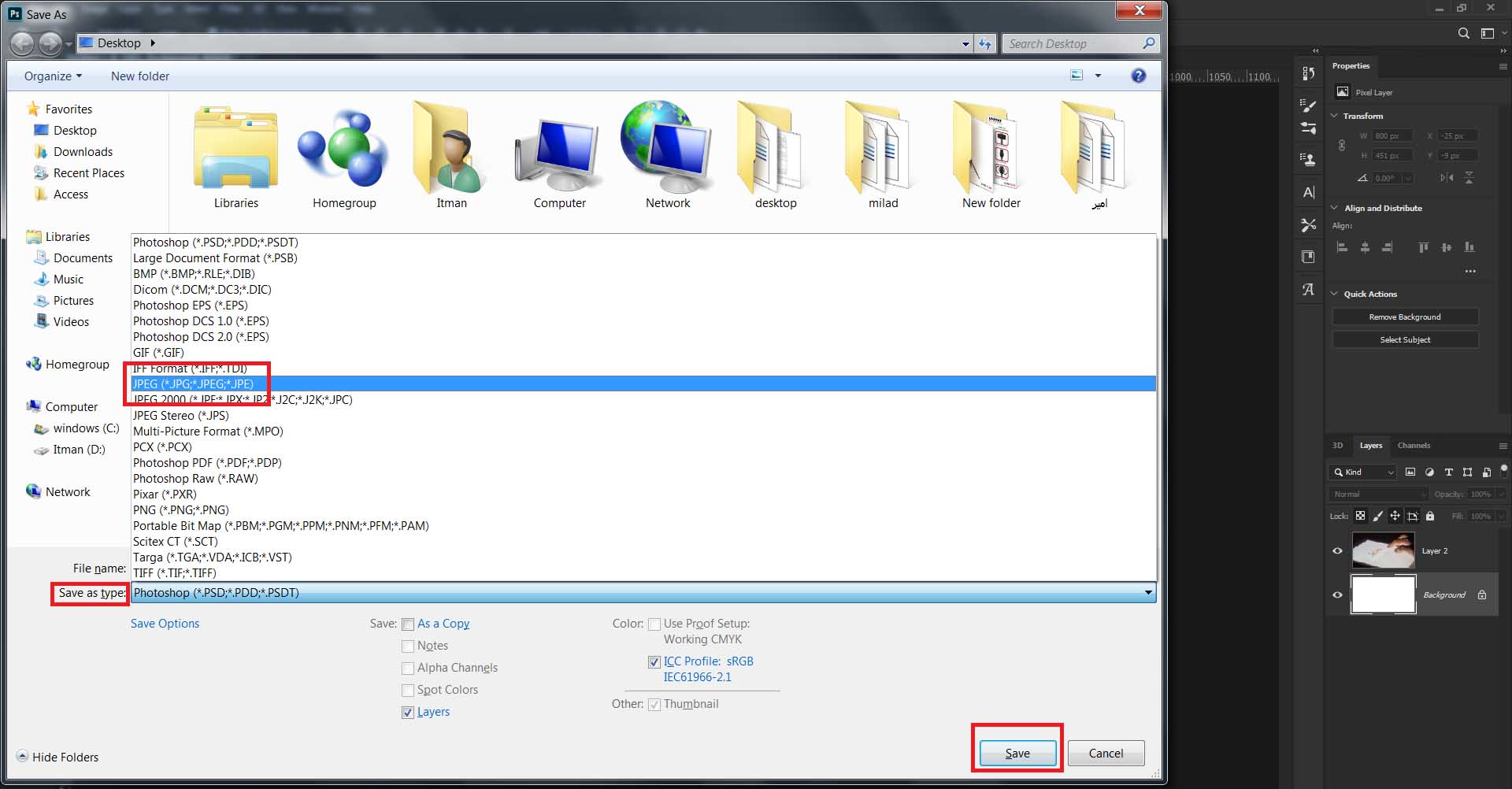
 کلید ترکیبی Ctrl + Shift + S رو بزنین، تو پنجره باز شده روی کشوی Save as Type کلیک کرده و گزینه JPEG کلیک کرده و روی Save کلیک کنین.
کلید ترکیبی Ctrl + Shift + S رو بزنین، تو پنجره باز شده روی کشوی Save as Type کلیک کرده و گزینه JPEG کلیک کرده و روی Save کلیک کنین.
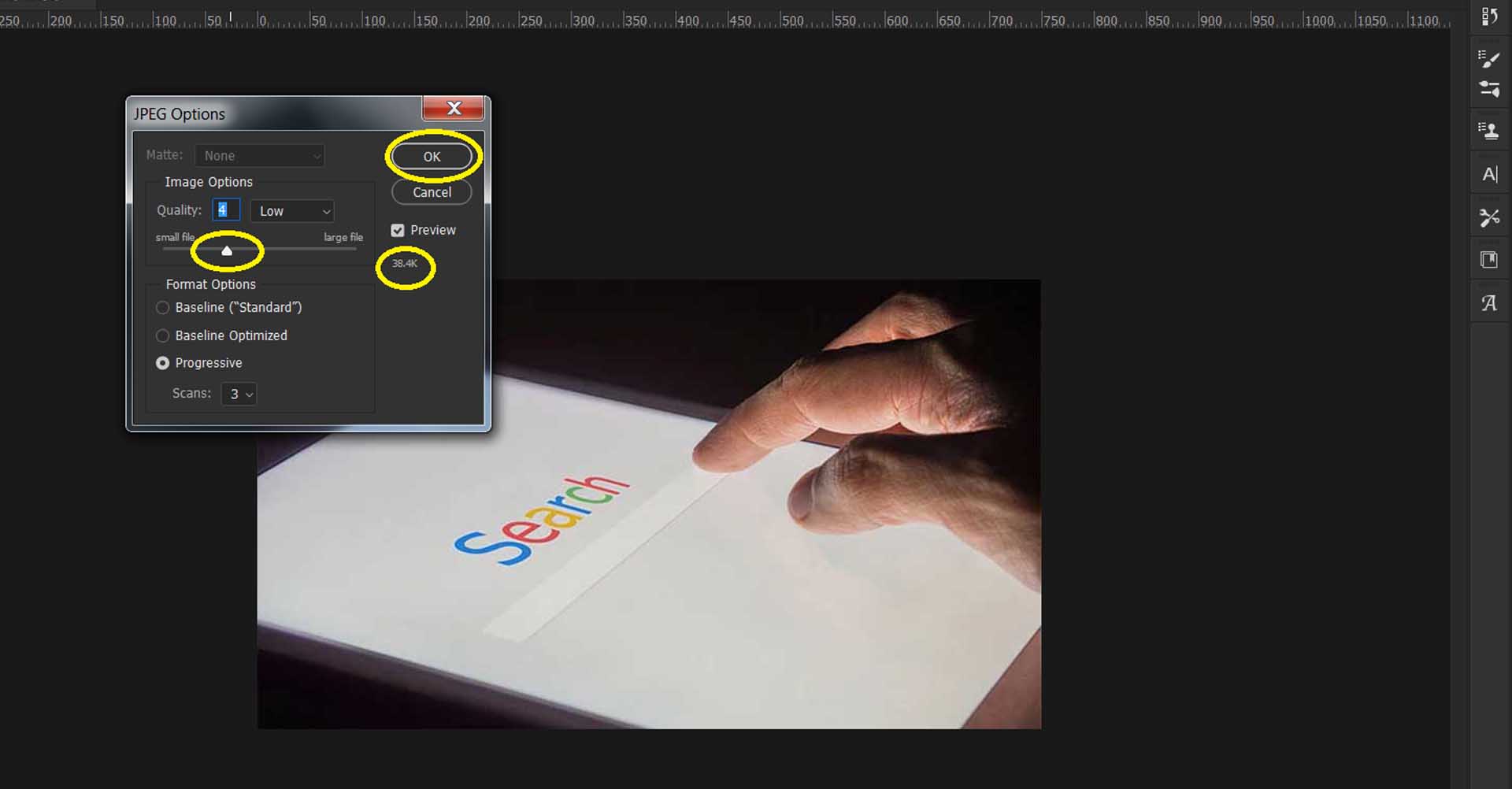
 حالا توی پنجره دومی که باز شده توسط نوار لغزان میتونین حجم عکس رو کم و زیاد کنین که به صورت پیش نمایش حجم عکس رو سمت راست به شما نشون میده.
حالا توی پنجره دومی که باز شده توسط نوار لغزان میتونین حجم عکس رو کم و زیاد کنین که به صورت پیش نمایش حجم عکس رو سمت راست به شما نشون میده.
 برای اینکه حجم عکس هاتون زیاد نشه، متناسب با کیفیت عکس نوار لغزان رو جابجا کنین. حجم عکس بالای ۳۰ کیلوبایت و کمتر از ۱۰۰ کیلوبایت باشه خیلی خوب هست. (بستگی به اندازه عکس هم داره)
برای اینکه حجم عکس هاتون زیاد نشه، متناسب با کیفیت عکس نوار لغزان رو جابجا کنین. حجم عکس بالای ۳۰ کیلوبایت و کمتر از ۱۰۰ کیلوبایت باشه خیلی خوب هست. (بستگی به اندازه عکس هم داره)
افزونه ها و سایت های فشرده ساز عکس
البته سایت هایی مثل Tiny Png هستن که زحمت کار شما رو کمتر میکنن یا اگه از سیستم مدیریت محتوای وردپرس برای سایتتون استفاده میکنین میتونین از Wp Smush برای کم کردن حجم استفاده کرد که با کاهش حجم عکس، کیفیت رو کاهش نمیده.
همچنین سعی کنین از image CDN استفاده کنین که بر اساس دیوایس های مورد استفاده، عکس ها رو بهینه سازی میکنه و نشون میده. البته Cloudinary و Imgix هم میتونن انتخاب های خوبی باشن. این نکته رو در نظر بگیرین که اکثر پلاگین های فشرده ساز تصاویر در وردپرس، به خاطر پردازشی که روی عکس ها انجام میدن ممکنه حجم هاست شما رو با عکس های بیشتری اشغال کنن (سعی کنین تا جاییکه میشه از فتوشاپ به جای افزونه و سایت های معرفی شده استفاده کنین)
از تصاویر یونیک (منحصر به فرد خودتون) استفاده کن
تصاویر نقش مهمی رو برای مطالب شما ایفا میکنن، اگه از تصاویر تکراری یا آماده استفاده میکنین، ممکنه مطلب شما از نظر مخاطب تکراری به نظر برسه یا اون توجهی که باید رو مطلب شما داشته باشه رو نکنه. حتما این صحنه رو بارها دیدین که یه بیزینس من با لبخند ملیح (مدیر کسب و کار) رو در یه سایت شرکتی، مشاوره ای یا شرکت خدمات مشتری دیده باشین که عموما تکراری هستن!
رعایت کپی رایت در تصاویر
بعد از اینکه فرمت خودتون توی گوگل رو پیدا کردین، باید مراقب باشین قوانین کپی رایت رو نقض نکنین. سایت هایی مثل Getty, Shutterstock, DepositFiles و یا سایر منایع عکس های استاک، خودشونو مالک عکس ها معرفی کردن و اگه شما لایسنس مربوط رو برای استفاده مجاز نداشته باشین، ممکنه متحمل جریمه های سنگین بشین.
در google image شما میتونین فیلتر مروبطه را روی بخشی تنظیم کنین که بدون رعایت قوانین کپی رایت قابل استفاده باشن.
برای تصاویر خودتون نام مرتبط و گویا انتخاب کن
زمانی که بحث سئو عکسها پیش میاد شما موظف هستین عکس هایی رو در سایت خود آپلود کنین که اسامی مرتبط با کلمات کلیدی شما داشته باشن. اسامی فایل های تصویری، در واقع به موتورهای جستجو این سیگنال رو میدن که تصاویر شما مربوط به چی هست.
اکثرا وقتی میخوایم عکسی رو آپلود کنیم با پسوندهایی مشابه “IMG_722019″ هستن یا از عبارت های نامفهوم طولانی تو خودشون استفاده کردن که حتما باید عوض بشن. حتما سعی کنین اسم عکس با اسم مطلب یا صفحه تون یکی باشه، اگه از آدرس های انگلیسی استفاده میکنین حتما اسم عکس رو با آدرس مطلب یکی بزنین و شماره بدید مثلا آدرس یکتای این مطلب ” google-image-seo ” هست و مثلا ۳ تا عکس توی این صفحه قراره بیاد میشه :
google-image-seo1
google-image-seo2
google-image-seo3
گذاشتن Alt Text مناسب با سئو برای تصاویر
Alt Text عبارتی هست که وقتی عکس در صفحه ی شما لود نمیشه به نمایش درمیاد. البته این تنها مزیت Alt Text ها نیست و مهم ترین مزیتی که داره اینه که موتورجستجو به موضوع عکس شما به راحتی پی میبره و همین باعث میشه که توی سرچ تصاویر گوگل نتایج بهتری بگیرین.
این اطلاعات به گوگل کمک میکنه تا زمانی که کاربری سرچ مرتبط داشت و عکس ما به هر دلیلی لود نمیشه، تصمیم بگیره وب سایت و عکس ما رو نشون بده یانه!
![سئوی تصاویر در گوگل]() برای صفحات، عنوان (Title) و توضیحات (Description) بذار
برای صفحات، عنوان (Title) و توضیحات (Description) بذار
یکی از مهم ترین دلایلی که عکس ها در نتایج گوگل میان، استفاده از عنوان و توضیحات درست برای صفحات هست که خود گوگل هم به همین مسئله اشاره کرده. در صفحه ساپورت گوگل همچنین اومده که :
google image به طور اتوماتیک برای تصاویر تایتل ایجاد میکنه که بیشترین ربط رو به سرچ کاربران داشته باشه که از منابع مختلفی برای اینکار استفاده میکنه از جمله متا تگ ها، تایتل و دسکریپشن در واقع همه فاکتورهای مرتبط با on-page SEO مثل متا دیتا ها، تگ های هدر، ساختار دیتا و غیره بر روی رنکینگ تصاویر تاثیر دارن.
ابعاد تصاویر رو تعریف کن
اگه از AMP (Accelerated Mobile Pages) یا PWA (Progressive Web Apps) استفاده میکنین باید ابعاد تصاویر رو در سورس کد تعریف کنین. همچنین اگه از این دو هم استفاده نمیکنین بهتره که عرض و طول تصویر رو تعریف کنین چرا که تجربه کاربری بهتری رو رقم میزنه.
این کار به مرورگرها اجازه میده که سایز عکس ها رو قبل از لود css بدونه بنابراین از پریدن صفحه هنگامی که لود میشه جلوگیری میکنه و به مرورگر این امکان رو میده تا فضایی که باید به منایع شما اختصاص بده رو محاسبه کنه.
تصاویر رو برای موبایل بهینه سازی کن
باتوجه به اینکه گوگل به صفحات موبایلی خیلی اهمیت میده، اگه روی سئوی موبایل کار نکنین، بانس ریت بالاتری و در نتیجه نرخ تبدیل پایینی رو تجربه میکنین که باعث میشه ورودی شما از گوگل کمتر از قبل بشه. اما اگه تمرکز خوبی روی سئو موبایل بذارین این کار برای شما رتبه بندی بالا و تعامل کاربری بیشتری رو به همراه داره. تصاویر واکنش گرا و قابل تنظیم داشته باشین، یعنی متناسب با اینکه کاربر از موبایل یا دسکتاپ استفاده میکنن، سایز تصاویر قابل تغییر باشه.
برای سئو تصاویر ، به سایت مپ اضافه کن
شما میتونین تصاویر رو به سایت مپ فعلی سایت خودتون اضافه کنین یا سایت مپ جدیدی برای سایتتون داشته باشین. اضافه کردن تصاویر به سایت مپ، شانس اینکه موتور های جستجو تصاویر شما رو کرال و ایندکس کنن بالاتر میبره. همچنین منجر به افزایش ترافیک سایت هم میشه. اگه از وردپرس استفاده میکنین حتما از Yoast استفاده کنین.
چقدر به سئوی داخلی سایت تون اهمیت میدین؟ کدوم نکته رو از قلم انداختین یا بیشتر بهش توجه میکنین؟ تو کامنت بهم بگین.


 برای صفحات، عنوان (Title) و توضیحات (Description) بذار
برای صفحات، عنوان (Title) و توضیحات (Description) بذار